Un buen ERP debe responder a las necesidades de cada compañía, utilizar un software de código abierto permite customizar cada instancia de acuerdo con los requerimientos de información y procesos de cada empresa.
Los selectores descendientes.
Son similares a los selectores hijos pero que no requieren que la relación entre los elementos coincidentes sean estrictamente entre padres e hijos.
La diagonal: /
Nos sirve para partir del elemento raíz, pero solo permite encontrar los que se encuentren por debajo de este nodo.
Ejemplo: /app
La doble diagonal: //
Funciona si quiero seleccionar cualquier elemento que esté por debajo de la raíz, o sea hijo de algún elemento lugar a la raíz, como abstract o note.
Ejemplo: //note
La diagonal, seguida de otra diagonal: /nodo/nodo
Funciona cuando hay varios nodos y quiero identificar uno a través de la ruta del padre.
Ejemplo: /app/abstract
La diagonal, seguida de la doble diagonal: /nodo//nodo
Funciona igual que el ejemplo anterior, pero estamos siendo más precisos; y cuando el segundo nodo no es hijo directo del primero.
Ejemplo: /app//note
Doble diagonal, diagonal y dos puntos: //nodo/..
Esta función se utilizas cuando no conocemos la información directa del nodo superior al que queremos llegar, pero tenemos el nodo hijo. Los dos puntos indican que vamos a ir hacia el padre del nodo mencionado.
Ejemplo: //note/..
Los selectores de tipo de orden.
Primera y última
Si queremos traer la primera o última nota, utilizamos la palabra first o last.
Ejemplo: //note[last()]
Operaciones
También podemos hacer operaciones sencillas, por ejemplo, si queremos llamar a la penúltima línea, podemos restarle 1.
Ejemplo: //note[last()-1]
¡Vamos a nuestra instancia!
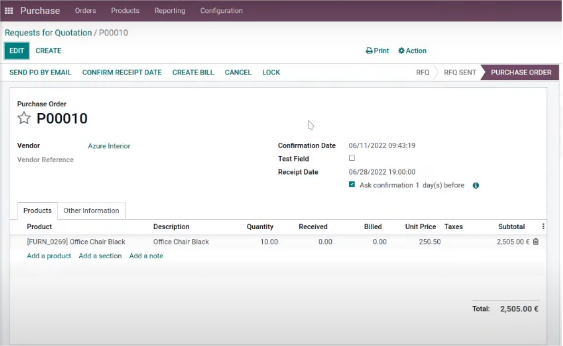
Cuando necesites añadir algunos campos a nuestras cotizaciones de compras, para lograrlo sigue estos pasos:
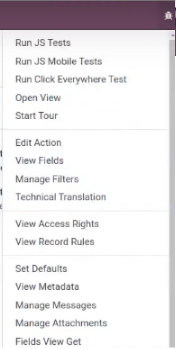
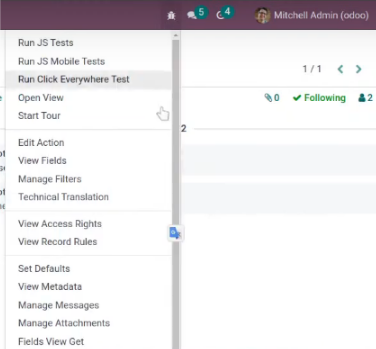
1. Ingresa a tu instancia de pruebas de Odoo, carga la vista formulario y activa el modo debug.

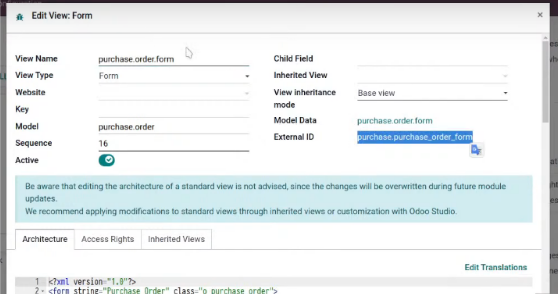
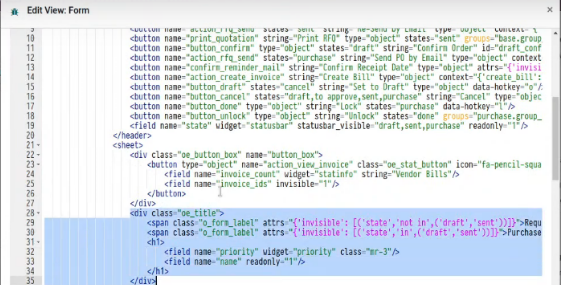
2. Despliega la información de la vista en Edit: View Form.

3. Al momento de editar la vista ya tienes el External ID.

4. Confirma que tu explorador XML muestra la misma sección.

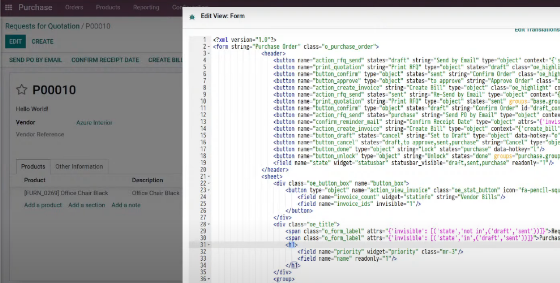
5. Regresa al Edit: View Form, busca el título (que es h1), este código es lo que pone en negritas y en grande el nombre de nuestra cotización.

Nota:
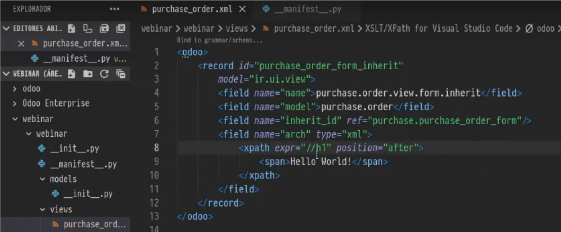
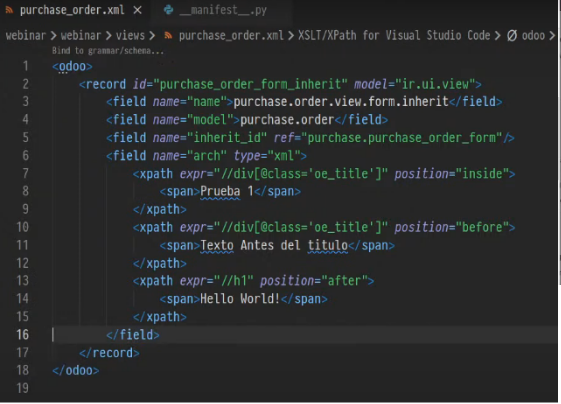
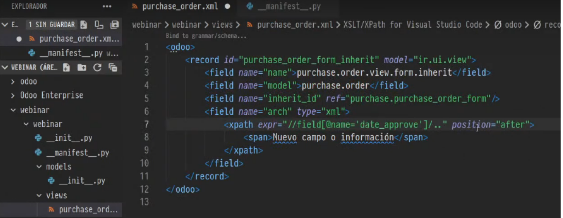
Cuando ya estás trabajando con herencia de vistas, tienes que declarar el campo de Id que identifica la vista que estás creando, el modelo al que pertenece, incluir un nombre al modelo en donde se incluye esta vista y la vista que hereda. Es decir, vas a trabajar con algo que ya está creado y a esto le añadirás nueva información, ya sea un nuevo campo, texto, etcétera.
6. Evalúa la expresión expr, y la posición, si queremos antes, después o dentro de este elemento.
<XPath expr=”//h1” position=”after”>
<XPath expr=”//h1” position=”before”>
<XPath expr=”//h1” position=”inside”>
7. Despliega la vista de tu cotización en el Edit View: Form de tu módulo de Cotizaciones, y busca la expresión que vas a evaluar.

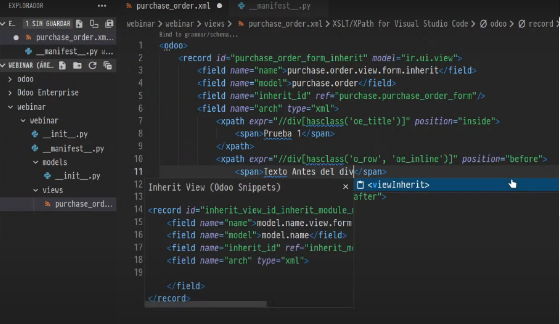
8. Vuelve al XML, crea un div y una clase. Debes crear otro XPath, esta es la expresión que vas a evaluar: dame un div cuya clase sea oe y dentro me vas a poner Prueba 1. Puedes hacer pruebas con las opciones de before, after e inside.

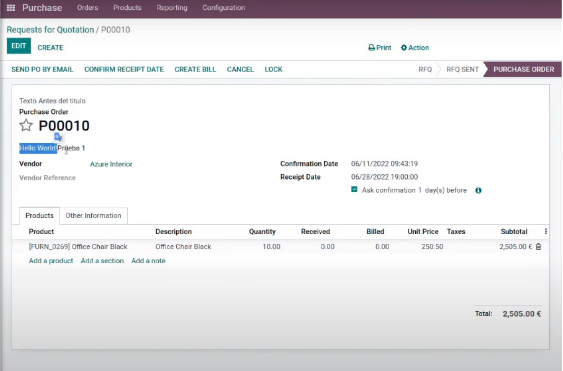
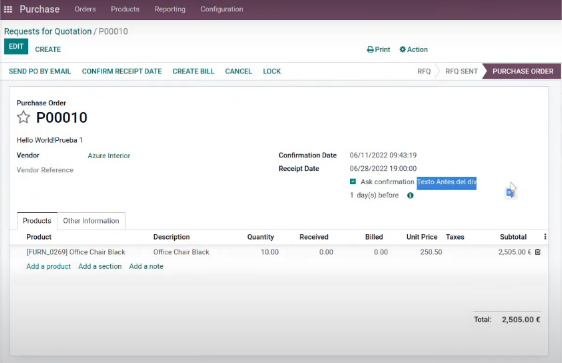
Ahora puedes volver a cargar la vista de tu cotización. Podrás ver los cambios realizados, con los textos Texto Antes del título, Hello World y Prueba 1.

¡Lo lograste!
Ahora queremos compartirte otra forma de implementarlo.
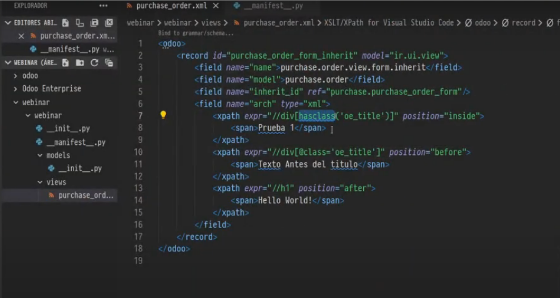
Dentro de tu XML puedes cambiar class por hasclass, un método que incluye Odoo para buscar por las clases.

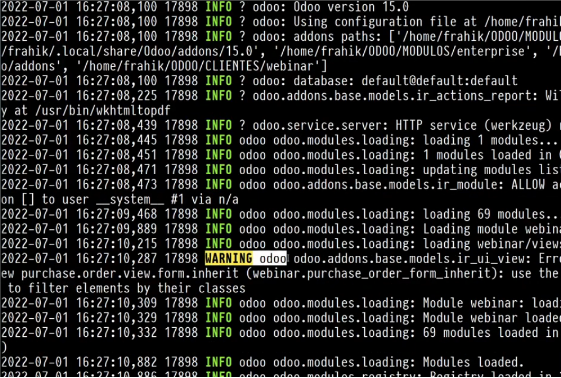
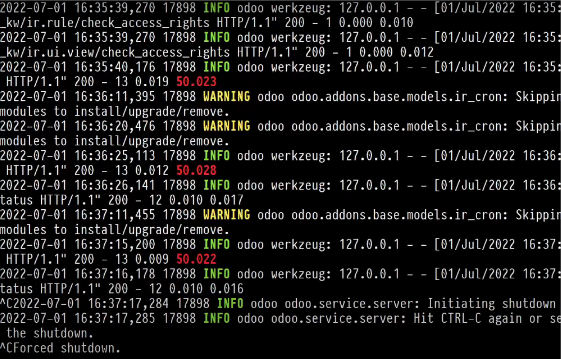
Utilizando esta técnica podrás evitar que salga la siguiente advertencia en tu servicio de Odoo:


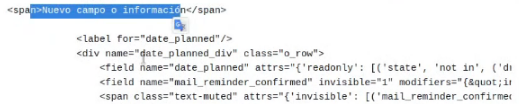
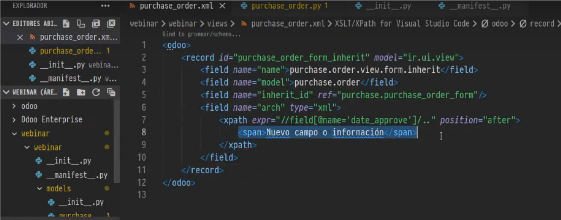
Ya puedes ir al XML a modificar la parte de <span>

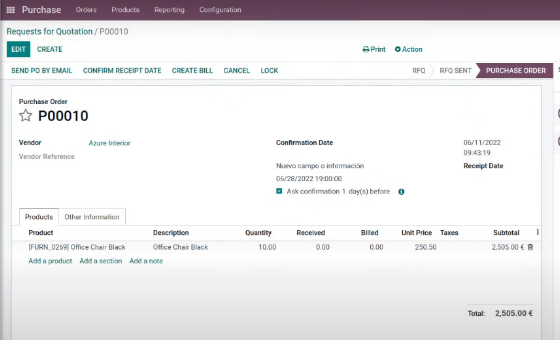
Si vas a tu cotización en Odoo, verás que ahora el texto se encuentra en la sección subrayada:

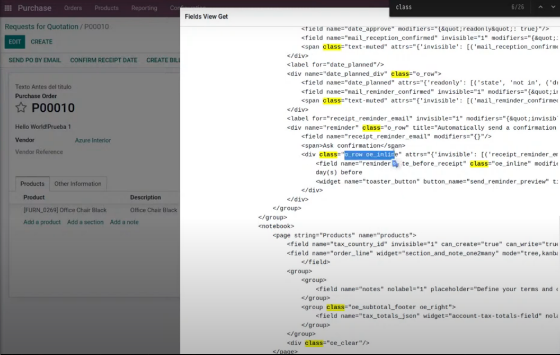
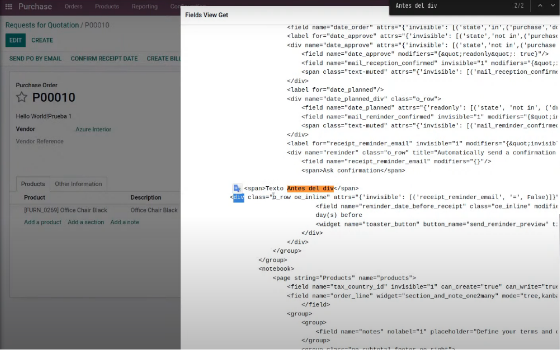
Ahora, si vas a Fields View Get.


Ahora, imagina que necesitas añadir un Check box en tu vista de cotizaciones, esto también lo puedes hacer yendo a tu XML, y siguiendo estos pasos:
a. Ve al div padre, y después añade la nueva información.

b. Al refrescar tu módulo de Cotizaciones verás que el campo que añadimos ya tiene el texto, pero nos hace falta agregarle el formato para que sea un checkbox funcional.

c. Dentro del Field New Get, busca el XPath, aquí verás que falta añadir el formato.

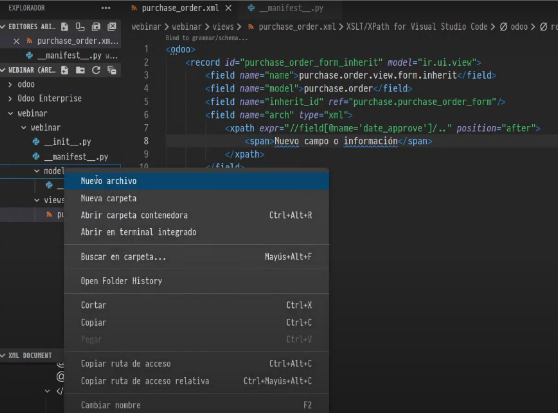
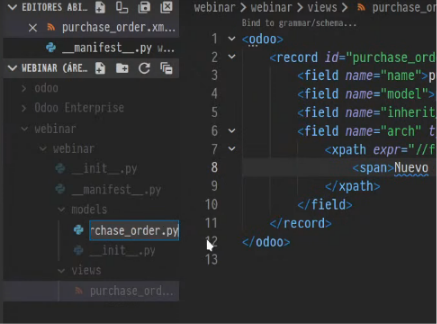
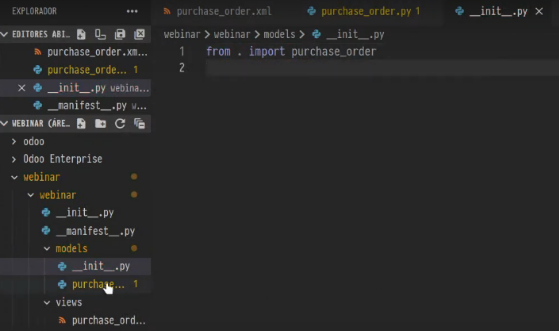
d. De vuelta en tu XML, crea un Nuevo archivo desde model, en este caso lo puedes nombrar purchase_order.py


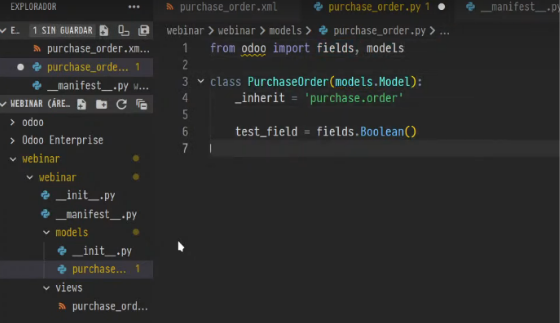
e. En él, importa el modelo de PurchaseOrder, y un nuevo campo. Para este ejercicio usaremos un campo Boolean de prueba.

f. Carga el archivo nuevo en __init_.py

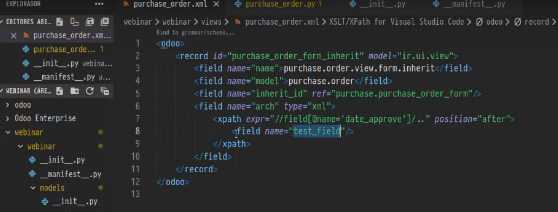
g. Ahora puedes ir a purchase_order.XML

h. Y añadir tu campo de prueba.

i. Detén el servicio de Odoo y vuelve a levantarlo, actualizando el módulo en que se encuentran los cambios recién hechos, pues debemos recordar que ya no solo estaremos cargando el XML sino el Python. De esta forma podremos renderizar el campo adecuadamente.

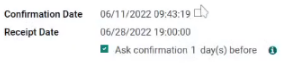
Al visitar de nuevo nuestro módulo de Cotizaciones, verás tu checkbox bajo el primer texto y con la posibilidad de seleccionar y deseleccionar.

Si en lugar de esto prefieres que aparezca la casilla al lado de tu primer renglón, lo que debes hacer es eliminar el código de padre del div en el XML (es decir, los dos puntos).


Ahora ya puedes aprovechar este proceso para incluir toda la información indispensable para tu empresa dentro de tus módulos de Odoo.
En Vauxoo nos gusta que las instancias cuenten con toda la información importante para la empresa, sin embargo, no experimentamos directamente desde las instancias propias ni de nuestros clientes; para hacer esto te recomendamos acceder a runbot para trabajar desde una instancia de pruebas de Odoo, desde la que podrás conocer el resultado final de tu ejercicio.