¿Alguna vez has entrado a un sitio web y no sabes qué es lo que está pasando? Hay tantos elementos alrededor tratando de llamar tu atención y no parece haber un camino claro que puedas seguir. O al contrario, no hay ningún indicador que te muestre cómo navegar dicho sitio.
Tener CTA’s claros ayuda a tus usuarios a saber qué acción realizar a continuación y cumplir con el flujo deseado sin problemas.
¿Qué es un CTA?
Un Call To Action (CTA por sus siglas en inglés), como su nombre lo dice, es un llamado a la acción. Es un elemento que indica el camino a seguir para cumplir tus objetivos dentro de un sitio web o app, ya sea visitar otro sitio, iniciar una descarga, comprar un producto, etc.
Características de un buen CTA
Un CTA debe poder ser identificado fácilmente para no confundir a los usuarios y se puede diferenciar de los demás elementos por su color, tamaño o ubicación. Puede presentarse en diferentes formas y tamaños, ya sea solo texto o acompañado de íconos que ayudan a reforzar el mensaje que se quiere transmitir, para ayudar a los usuarios a sentirse cómodos y seguros de que el próximo click los llevará a donde desean ir.

Imagina que quieres comprar un artículo de una tienda en línea, pero entre tantos elementos no encuentras el botón de “agregar al carrito”, clickear el botón equivocado puede causar la compra de un artículo no deseado o realizar una acción diferente a la que esperabas.
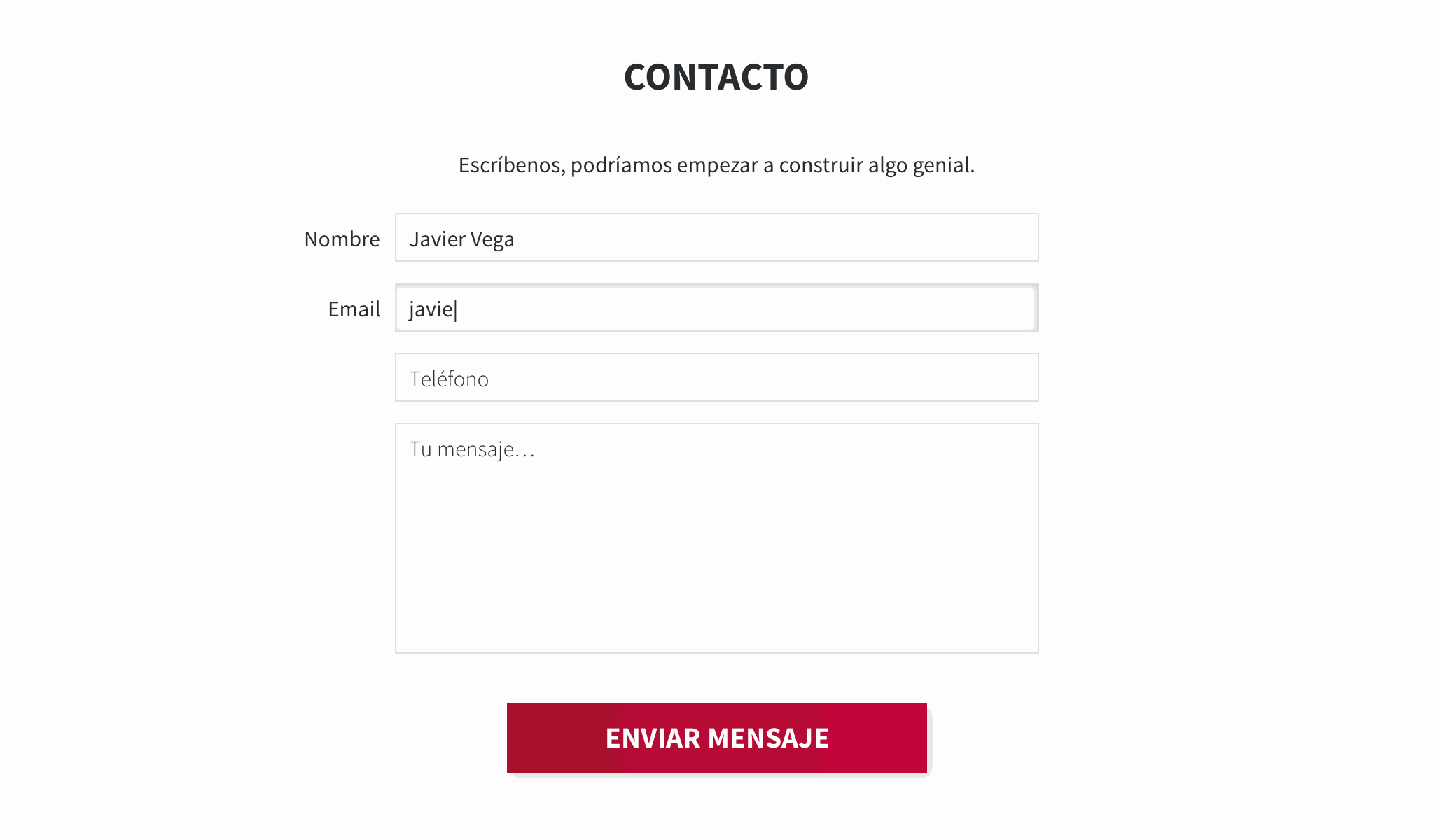
Por ejemplo: En un formulario de contacto, el objetivo deseado es enviar un mensaje, pero, ¿Cómo lo vamos a lograr? Clickeando el CTA que nos dice cual es la acción a realizar.

En este caso el texto es claro en cuanto a lo que queremos lograr (enviar mensaje) y a su vez el botón sobresale por su tamaño y color de los demás elementos en su entorno para ayudar al usuario a ubicarlo con facilidad.
Público meta
Un CTA debe diseñarse pensando en que cualquier usuario, sin importar su nivel técnico, entienda su función y no tenga que adivinar qué pasará al clickearlo.
Antes de definir un CTA, necesitamos saber a quién va dirigido y qué acción queremos que realicen los usuarios al clickearlo, esto con la finalidad de generar un mejor flujo de navegación y a su vez aumentar la conversión o los leads.
Copy
Tener un CTA bien diseñado ayuda a aclarar el panorama, pero si lo acompañamos de un buen texto que guíe al usuario a clickear el botón ayuda a mejorar la experiencia del usuario y aumenta las probabilidades de que los usuarios se interesen en el CTA.
El texto de un CTA debe ser corto y conciso para que nuestros usuarios entiendan de manera rápida y clara la acción que va a desencadenar el botón.
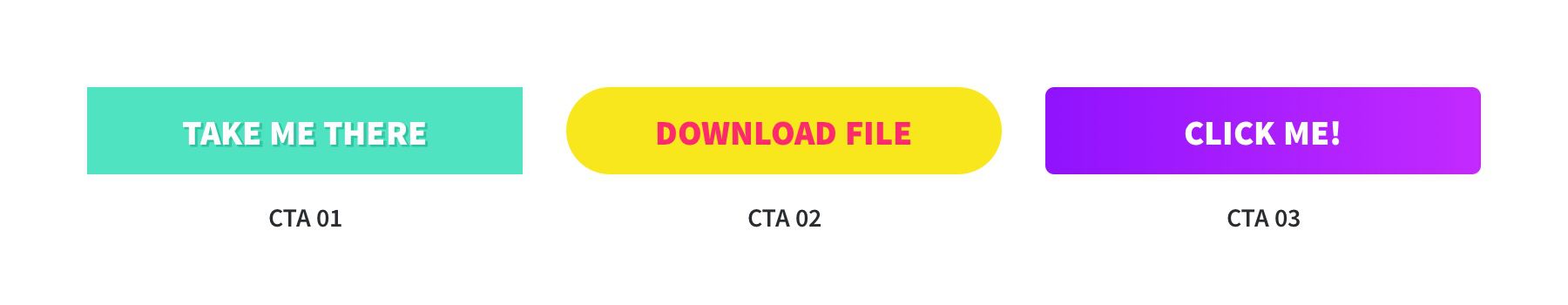
Un CTA con un mensaje claro es vital y se puede realizar de diferentes maneras: Pedirle al sistema que te permita realizar la acción (01), decirle al sistema que realice la acción (02) o dejar que el propio CTA te muestre el camino (03).

Se recomienda usar palabras o frases pegajosas que enganchen con los usuarios y provoquen el deseo de darle click al botón.
Ubicación
Para que un CTA funcione correctamente, necesitamos colocarlo en un espacio libre de distracciones para que sea fácil de encontrar por los usuarios. Debemos respetar el espacio a su alrededor y ubicarlo a una distancia prudente de otros elementos relacionados a la acción que deseamos que realicen nuestros usuarios.
Jerarquía
Tener muchos CTA’s en un espacio reducido puede confundir al usuario. En estos casos debemos jerarquizar la importancia de cada CTA y catalogarlos como “primarios”, “secundarios”, etc. y así darle una pista los usuarios de cuál acción es más importante.
Una manera de definir jerarquía es variando el tamaño y color del botón y crear contraste con los demás elementos para diferenciarse entre sí.

¿Cómo medir la eficiencia de un CTA?
Existen varias maneras para saber si un CTA está cumpliendo su misión. Podemos hacer pruebas con usuarios antes de publicar el sitio y de acuerdo a su comportamiento saber si funciona correctamente, o si su respuesta es negativa tenemos que volver a pensar en una mejor manera de presentarlo.
Cuando el sitio está publicado podemos medir la efectividad a través de métricas de análisis, monitoreando la actividad de los usuarios con ese elemento. Otra manera es revisando mapas de actividad con herramientas como hotjar que muestra el recorrido de los usuarios por tu sitio.
En resumen, un CTA bien diseñado puede ser tu mejor aliado a la hora de guiar a tus usuarios para cumplir con un flujo definido previamente.